開発、コーディングが捗りそうなツールを導入しました。
簡単に導入できたのでご紹介します。
概要
- 自動でコードの提案をしてくれるGitHub Copilot
- GitHub Copilotの導入方法と、簡単な使い方を紹介
- GitHub Copilotは、30日間無料で使える
前提
- Githubのアカウントは登録済みである
導入
GitHub Copilotに登録する
1. 公式サイトにアクセスして、「Start my free traial」をクリック
30日間無料で使えます。


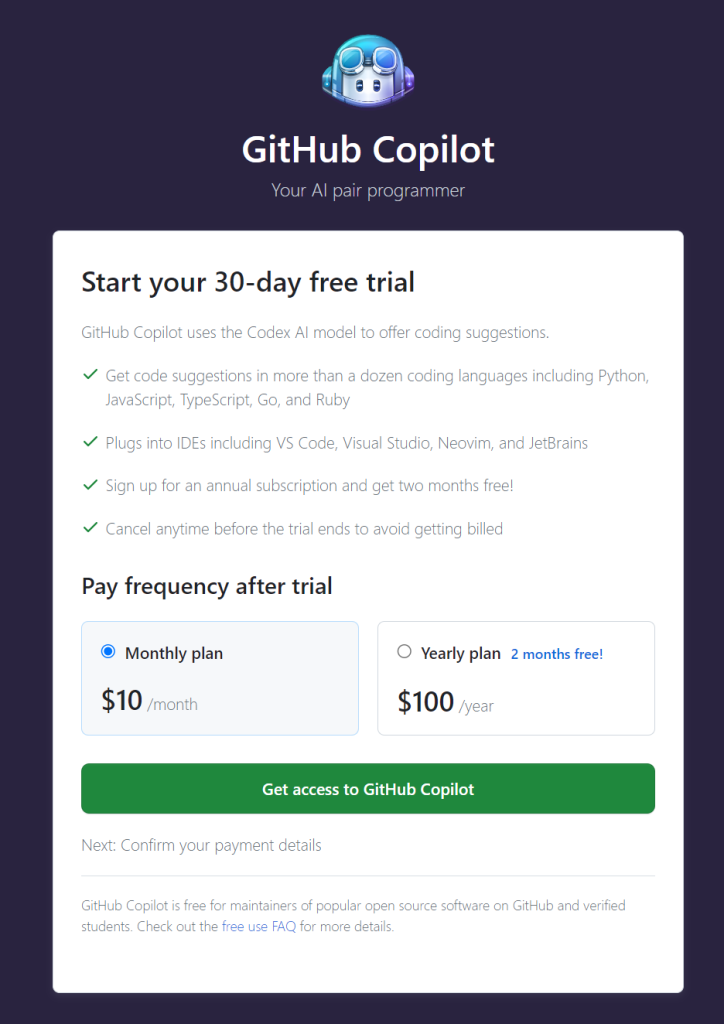
2. 支払いプランを選ぶ
私は月払いにしました。(Monthly plan)
年払いだと、2カ月無料になるのでこちらもいいですね。
気本の支払いプランを選んだら
「Get access to GitHub Copilot」をクリック。

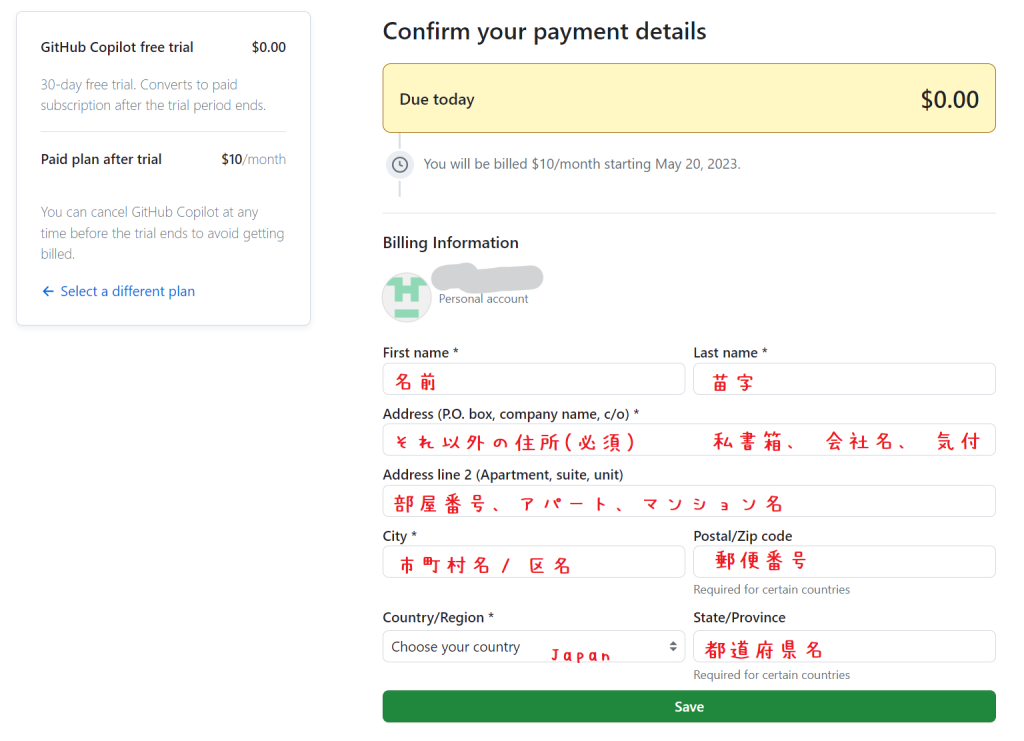
3. 名前・住所を入力して「Save」をクリック

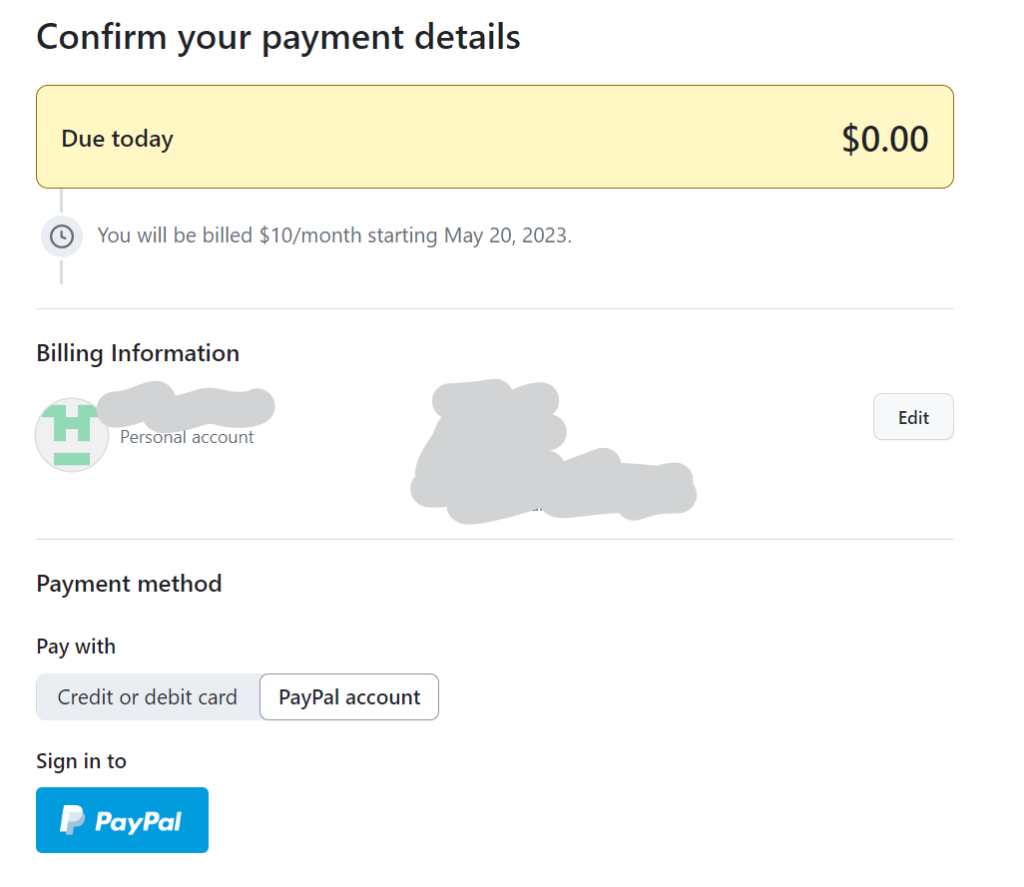
4. 支払い方法を選ぶ
Pay withで希望の支払い方法を選択する。
クレジットカードなら、「Credit or debit card」
PayPalなら、「PayPal account」
私は、PayPalにしました。

それぞれの方法で進めると
緑の「Save and continue」ボタンが表示されるので、クリック。
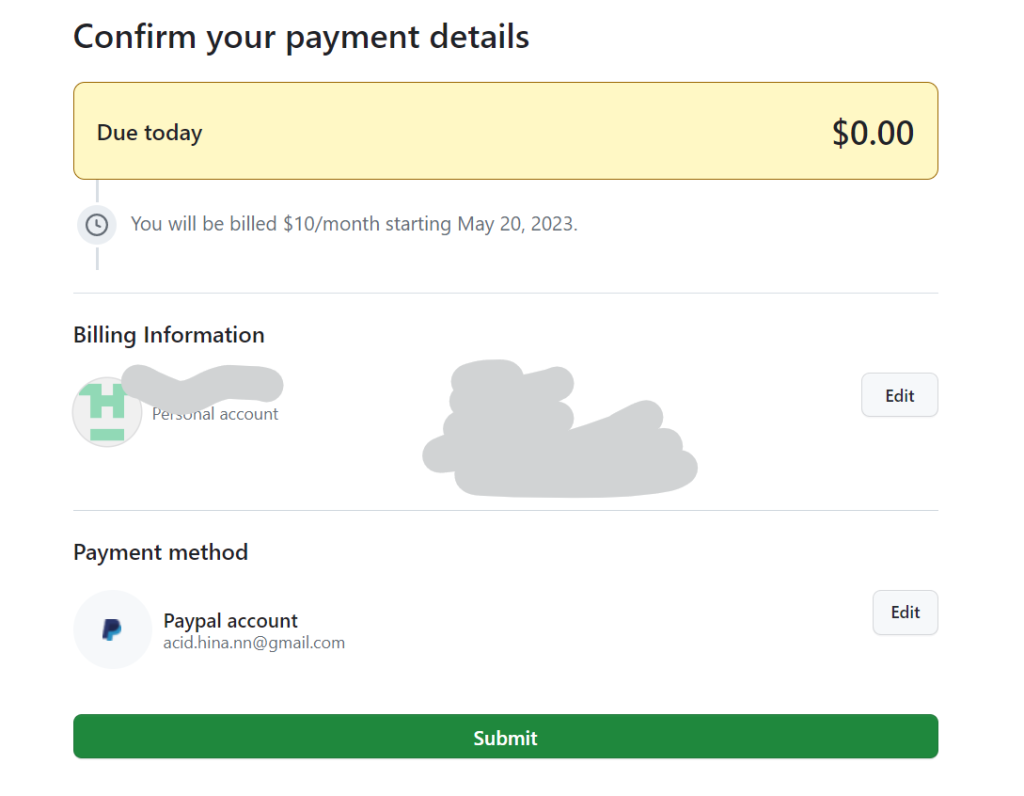
5. 「Submit」をクリックして登録

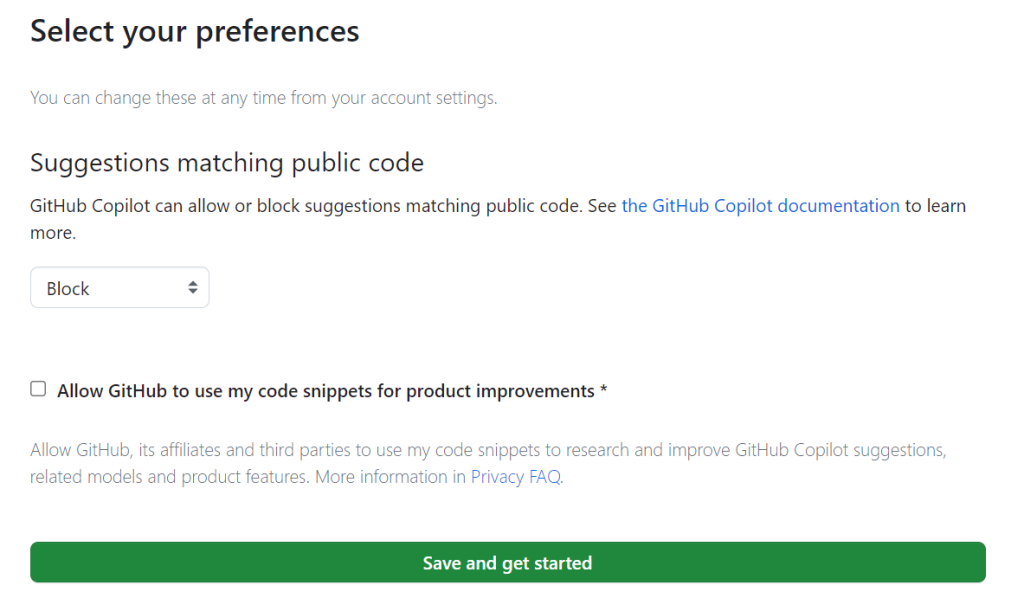
6. Select your preferences を設定
下記をもとに設定して、「Save and get started」をクリックして完了。

Suggestions matching public code
githubに公開されている他人のコードを使用するかどうか。
これを許可すると、あまりよくないコードがそのままの状態で提案されるらしいです。
Blockにして、Copilotがアレンジしたコードを提案できるようにします。
Allow GitHub to use my code snippets for product improvements *
製品の改善のために情報を共有するかどうか。
自分のコードを送信されたくないのでチェックを外しました。
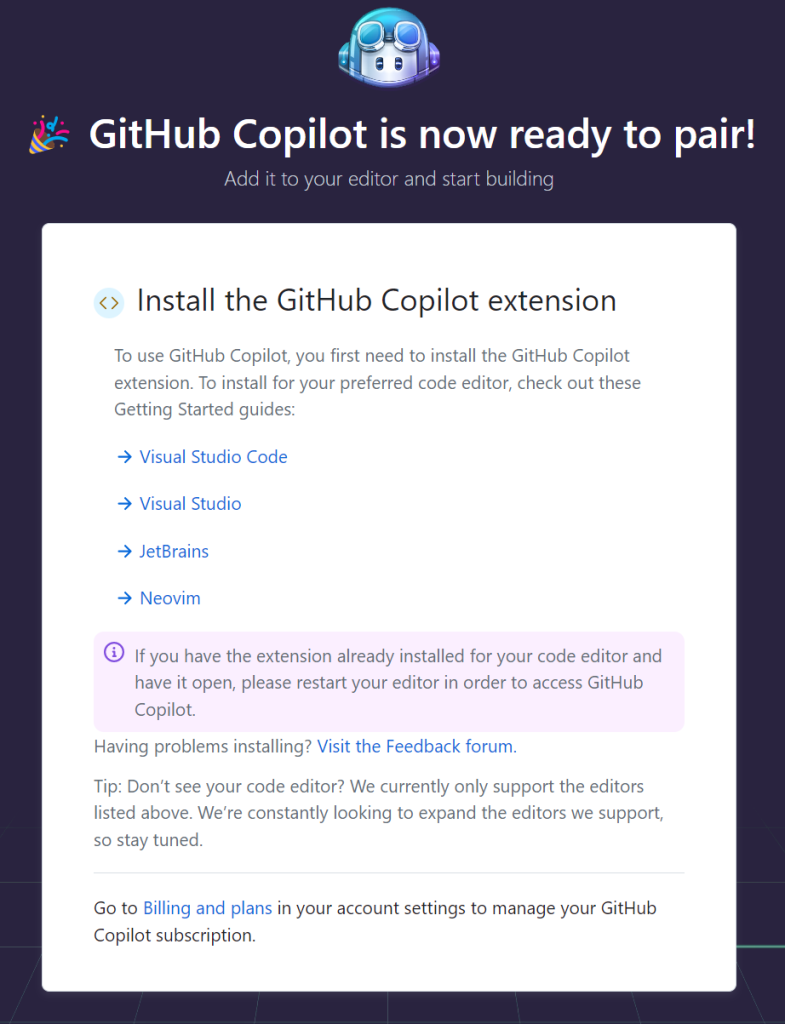
7. Copilot 準備完了

VSCodeで導入する
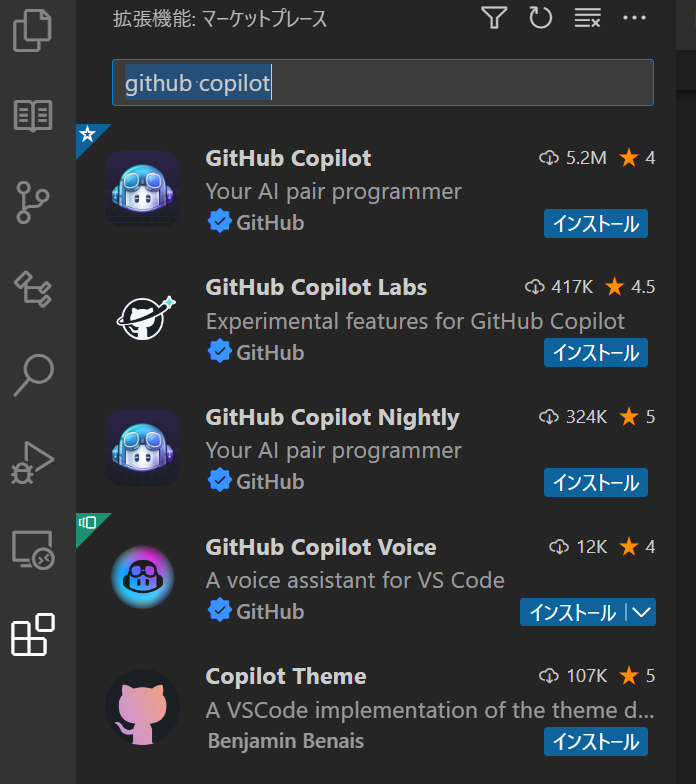
1. Github Copilot のプラグインをインストールする
VSCodeを開いたら、プラグインをインストールします。

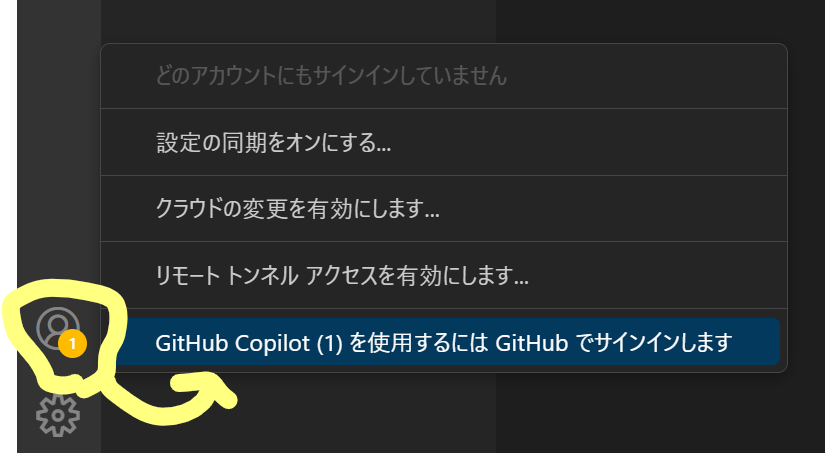
2. Githubにサインイン
サインインしてない場合は、する。

クリックすると、ブラウザが立ち上がるので、
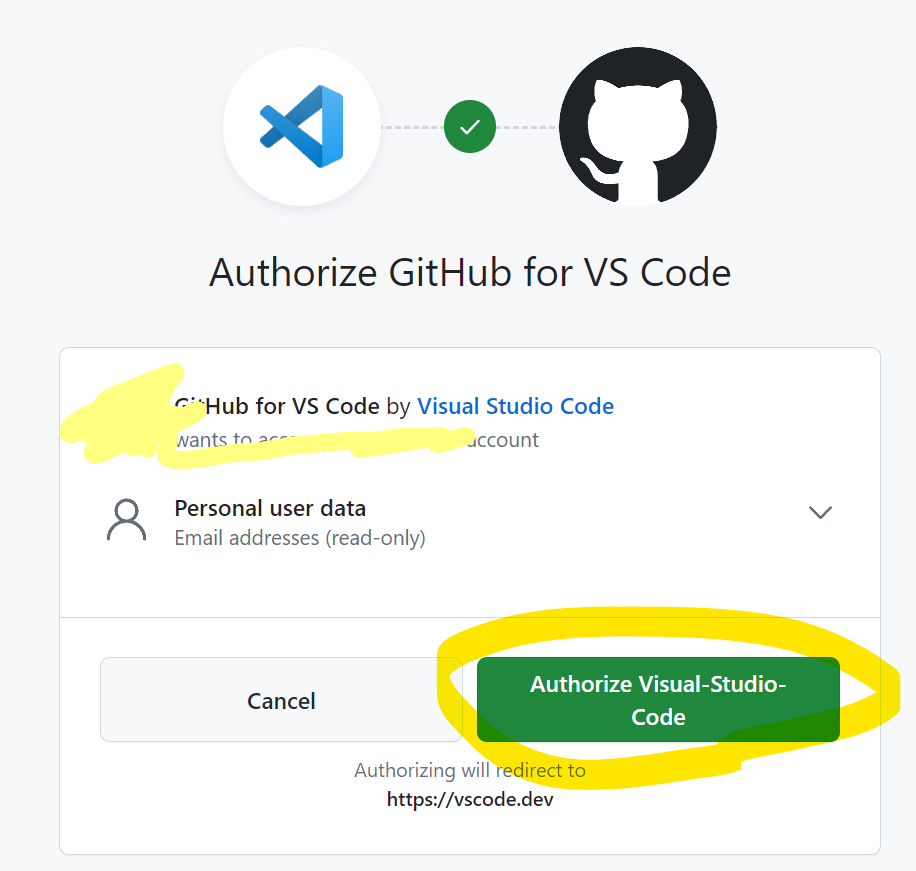
「Authrize …」をクリック。

サインインが完了します。
これで使えるはず。
使ってみる
※うまく使えない場合は、VSCodeを再起動しましょう。
候補の出し方は主に2つ
- インラインに表示する
- 複数個、別ファイルに表示する
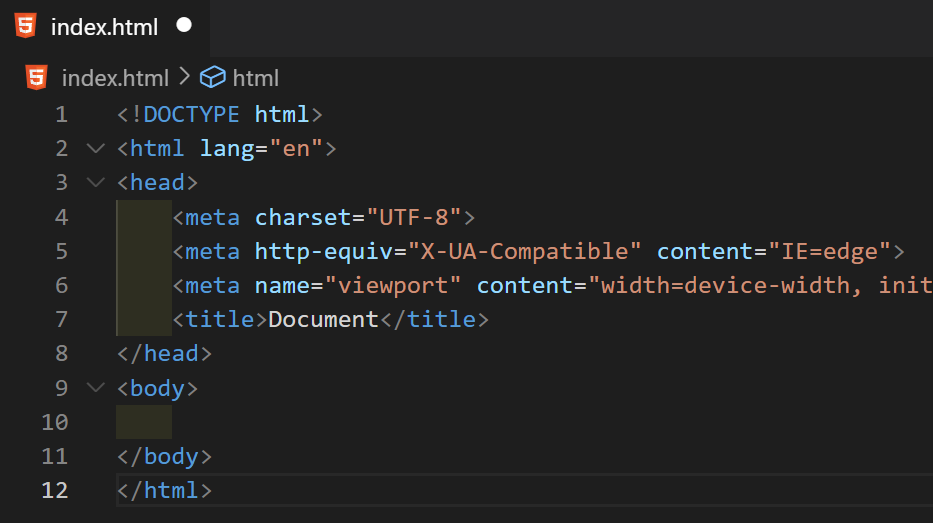
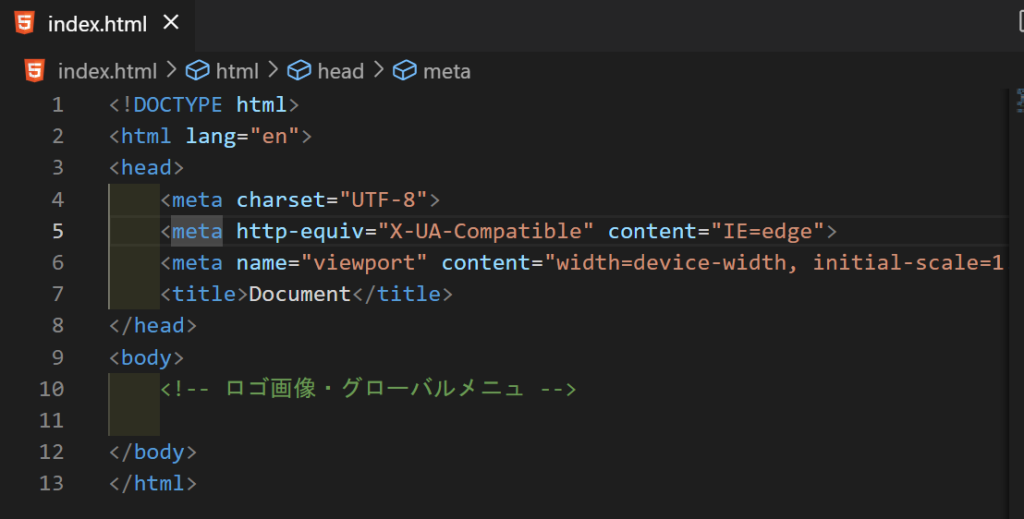
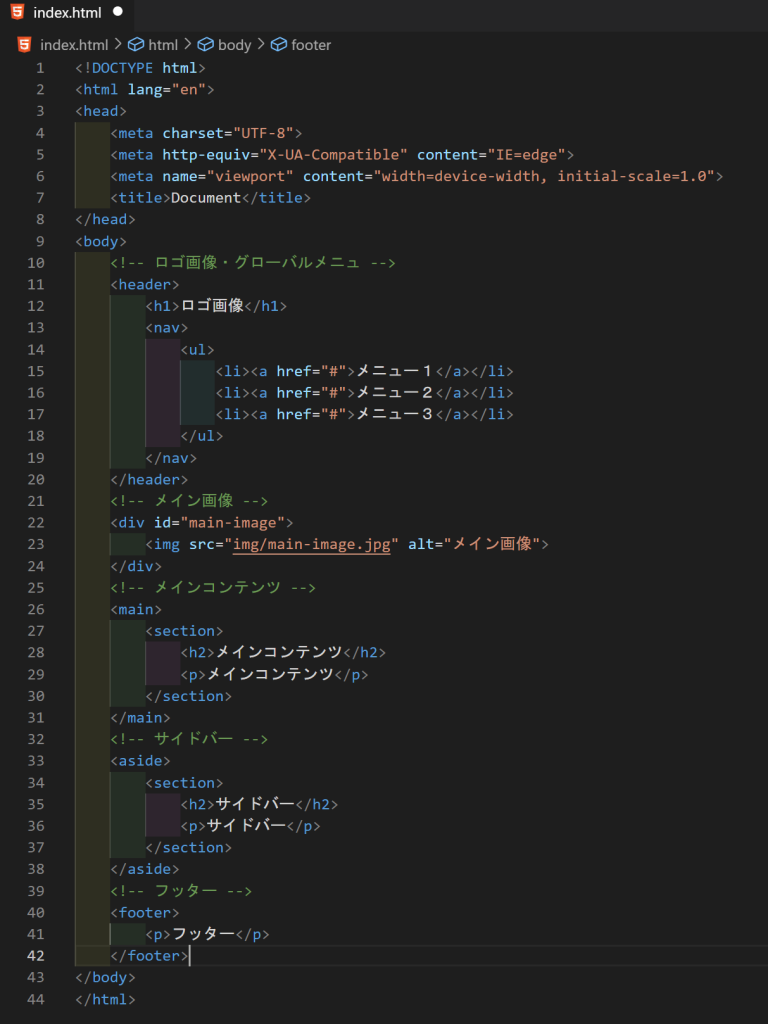
まずは、index.htmlを作成しておきます。

1. 候補をインラインに表示する
コメントでロゴ画像・グローバルメニューなどを入力すると
コードの候補が提案されます。やってみます。
コメントを入れて

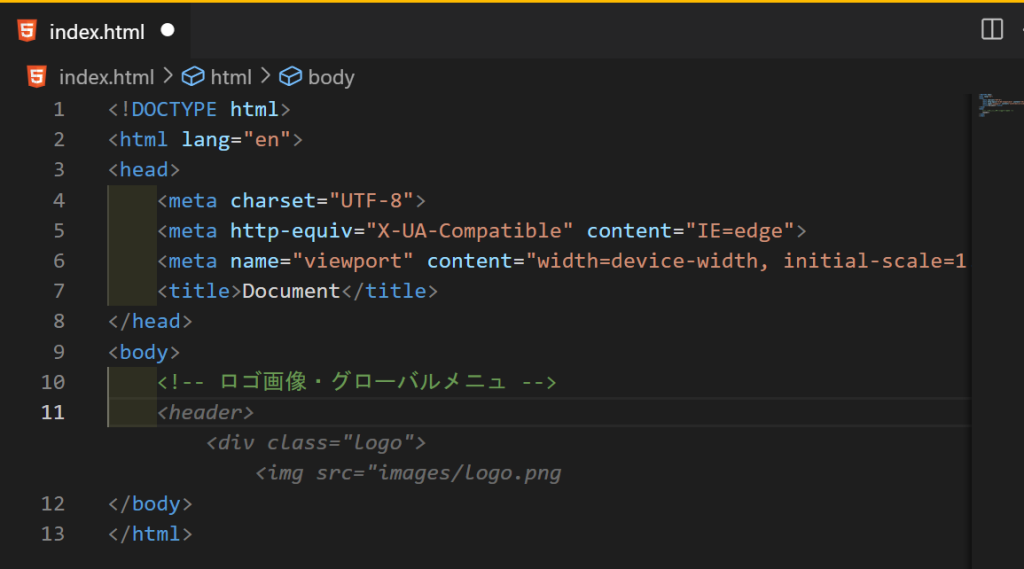
改行をしたり、エンターを押すと

候補が出てくる・・・!
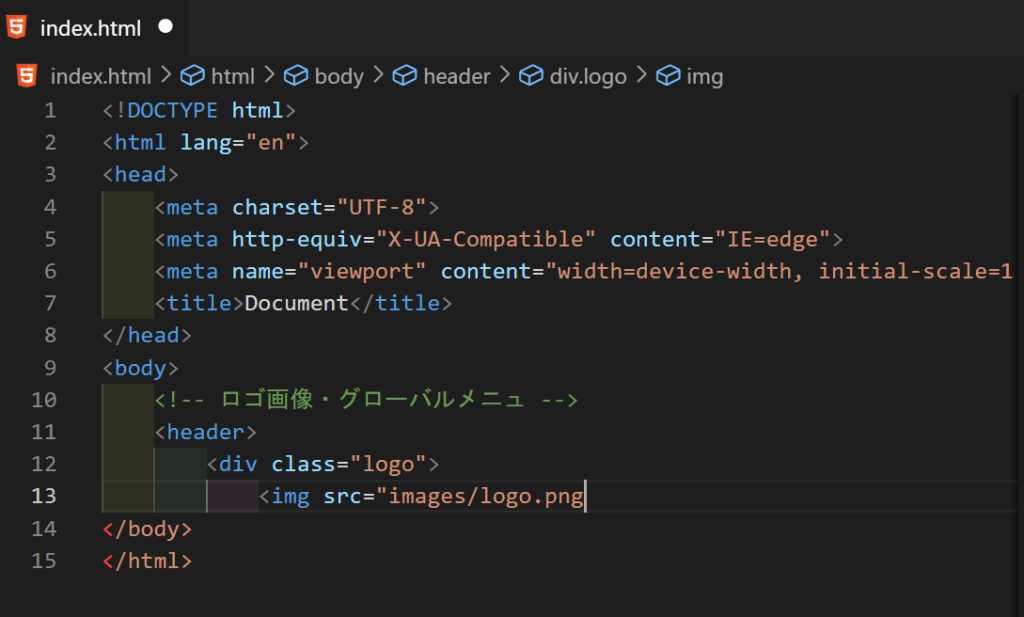
そのままTABキーを押すと適用されます。

※不完全ですね。。。
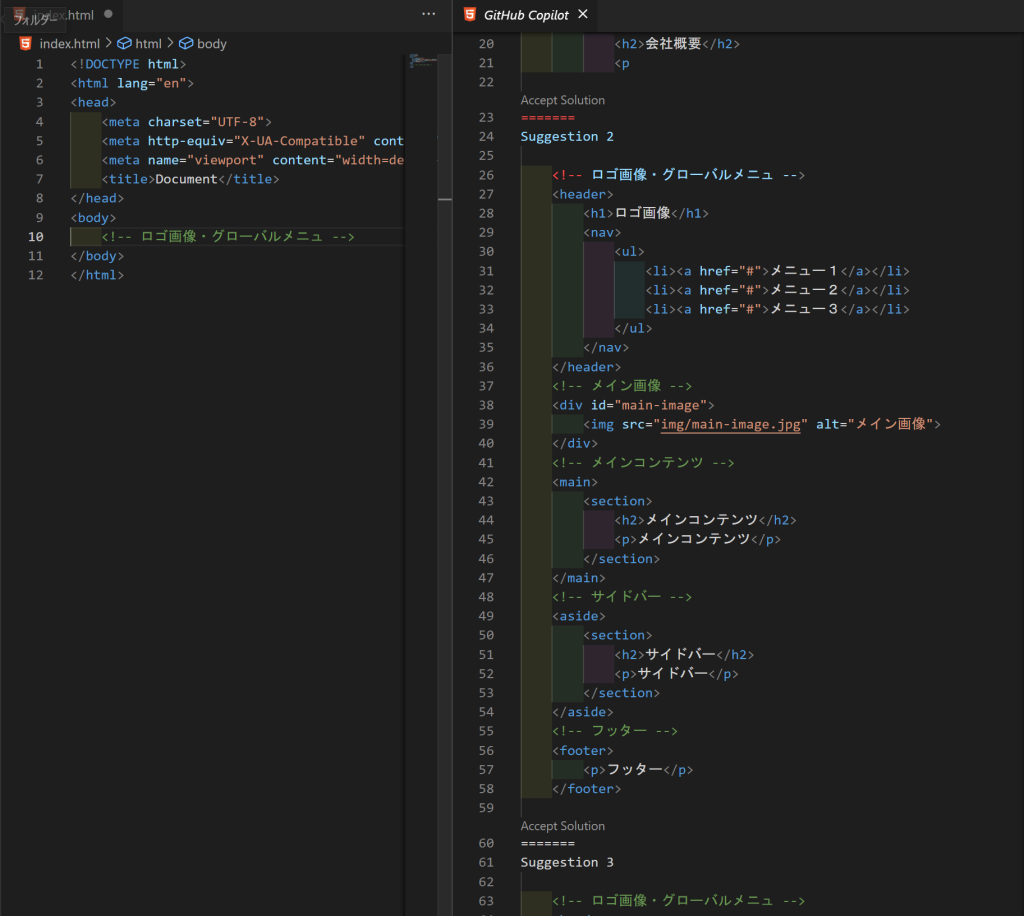
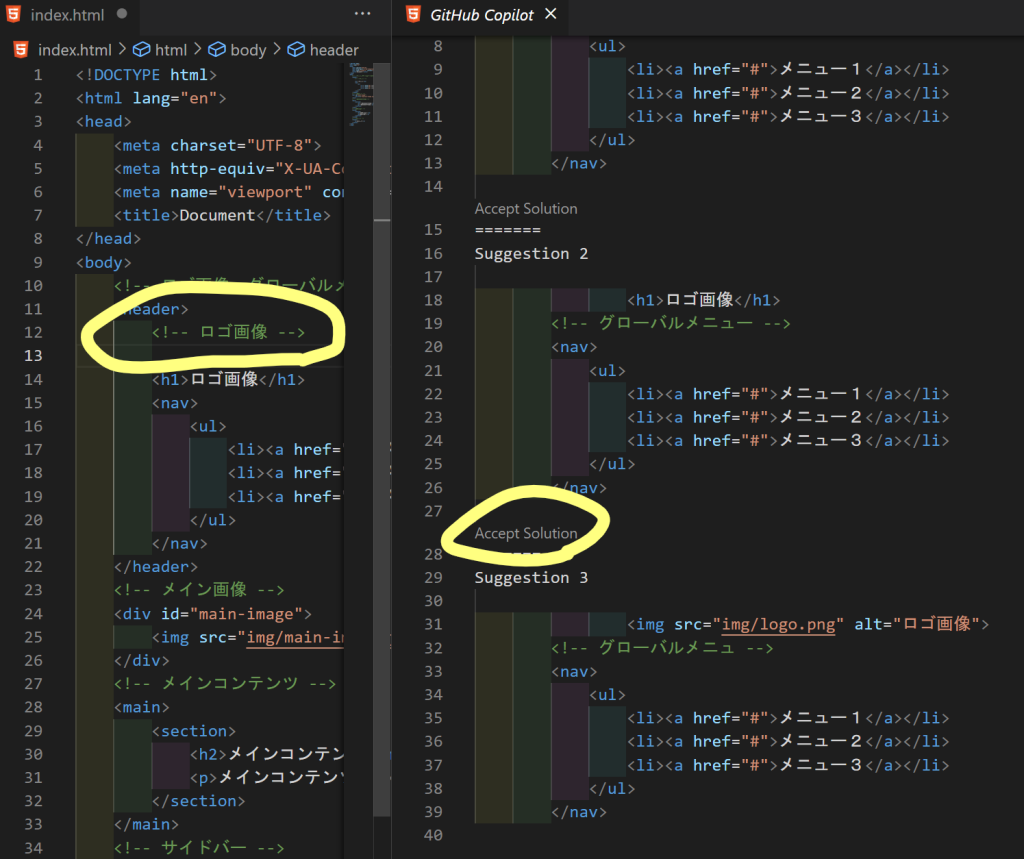
2. 候補を複数個、別ファイルに表示する
先程のは不完全だったので、別のコードも提案してもらいます。
Ctrl + Enter を押すと、別ファイルが立ち上がり
いくつかコードが表示されます。

今回は、Suggestion 2を適用したいので、
その上にある「Accept Solution」をクリックします。

適用されました。

ロゴ画像のところをもう少し工夫したいので、再度コメント入れて、再提案してもらうことも可能でした。

React TypeScriptとかでも使える
実務ではこれが使えそう。
ほぼ自動でコーディングしている例
同じ方の動画ですが、
カウントアップ・ダウンボタンを
- コメント入力
- エンター
だけで作成しています。
すごい。。。



コメント