この記事で分かること
- VSCodeのインストール・アンインストール方法
- WindowsへのWSL(Ubuntu)導入方法
- WSLへのnode導入方法
- WSLでGitを使う方法
Windows Updateして何が起きたか
Windows Updateをして、、、
いつもどおりVSCodeを開き、、、
WSL (Ubuntu) (Remote – WSL) を起動すると、、、
数分間の接続動作ののち、下記のエラーが表示された。。
VS Code Server for WSL failed to start. No messages received for 90sWSLが起動できなくなっている;;
まず試したいこと
VSCodeのターミナル(PowerShell)で下記を叩いて、再起動すると直るらしい。
私は直らなおりませんでしたが、これで直るなら万々歳。
$ wsl --shutdown注意!
ここで紹介する方法は、アンインストールを使う方法なので、
最終手段です。
もしかすると、パスが通ってないだけかもしれないので、
他にも方法があれば、今度はそちらを試したい。
今回は、VSCode, WSLの導入方法の復習がてら
ここに残します。
全体の流れ
- VSCodeアンインストール
- VSCodeインストール
- Ubuntuインストール
- WSL接続
おまけで
- node導入
- git接続 (backlog)
手順
1. バックアップ
その前に、必要であればバックアップ(メモするなど)
- 拡張機能: 一覧をメモしておく
- setting.json: PCの他のディレクトリにコピーしておく
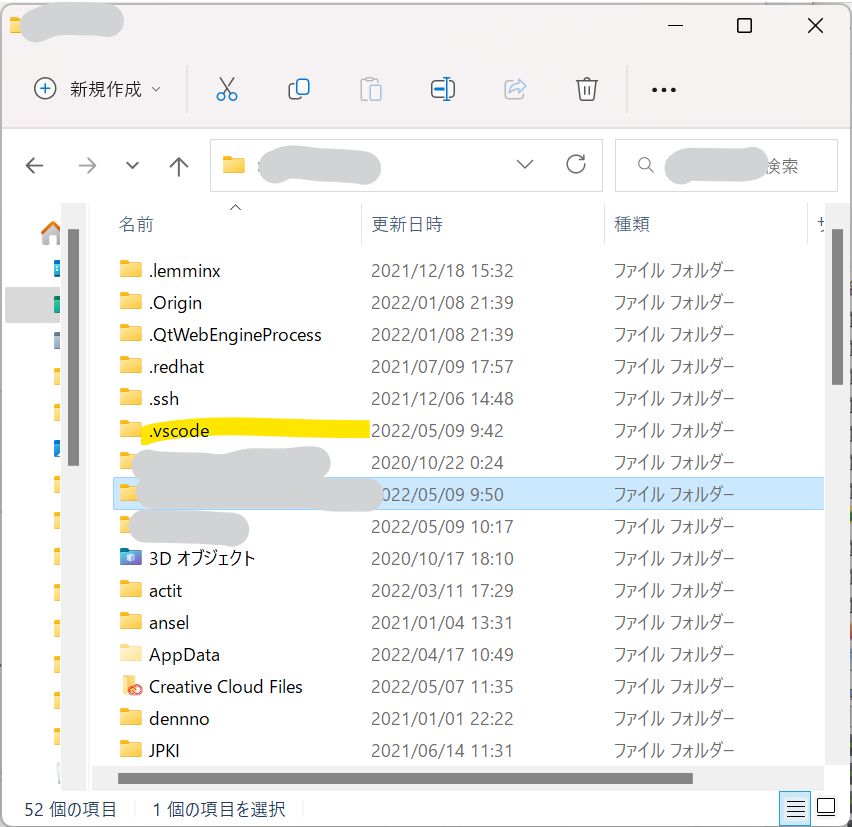
- C:\Users\ユーザ名\.vscode: フォルダ名をリネームしておく
- C:\Users\ユーザ名\AppData\Roaming\Code: フォルダ名をリネームしておく
2. VSCodeアンインストール
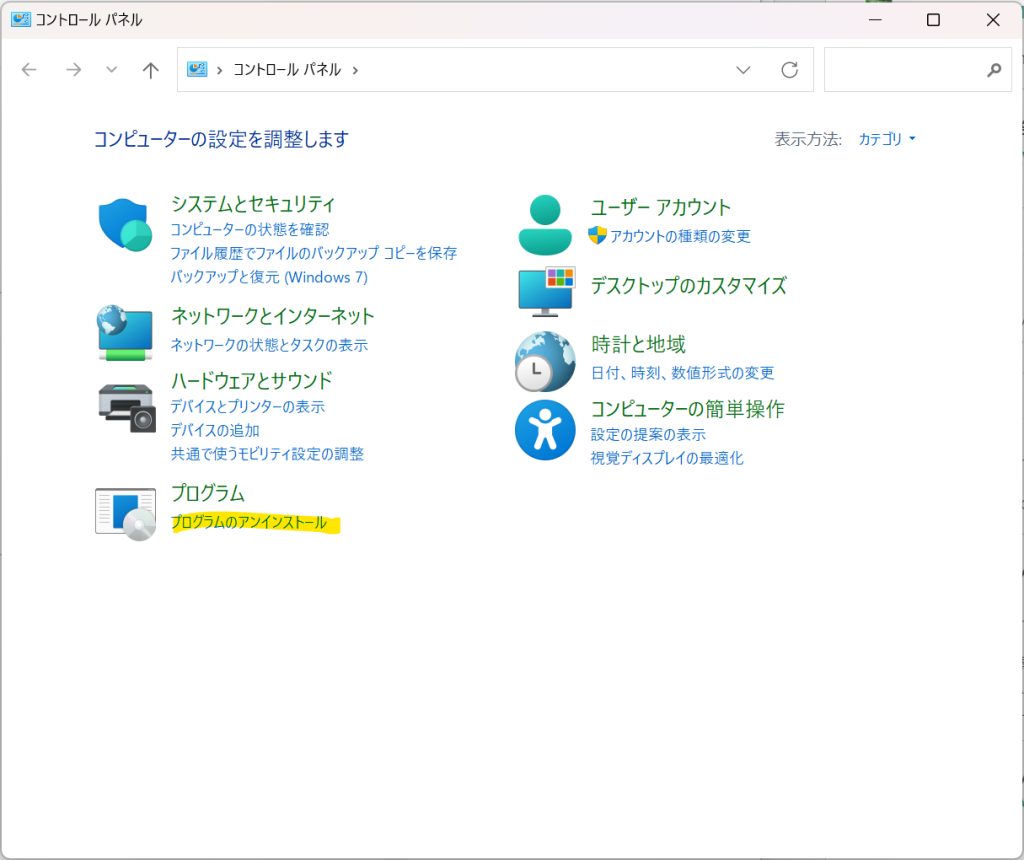
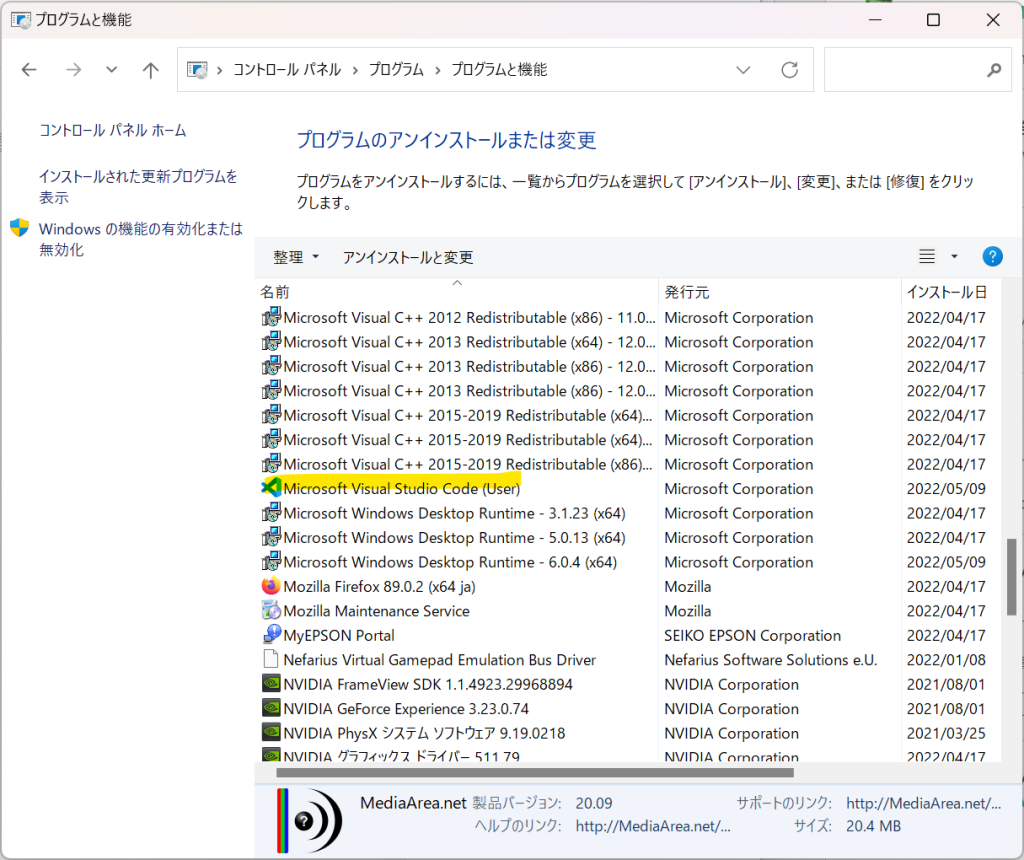
コントロールパネルからアンインストール



機能拡張関連ファイルの削除

※不安であれば前述した通り、リネームするなどしてバックアップを取っておく
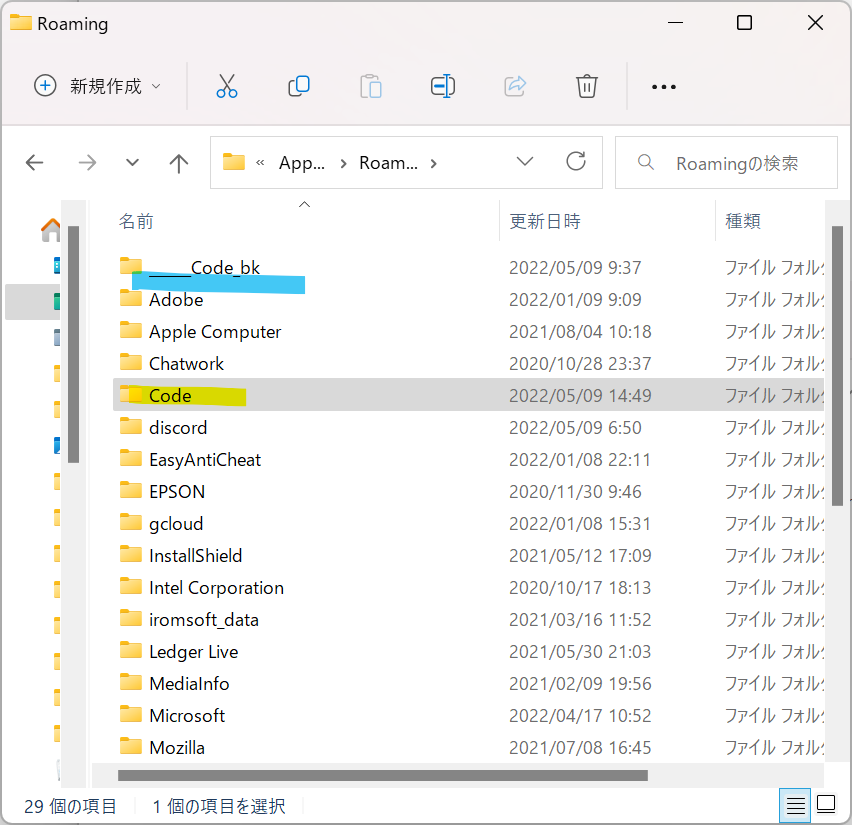
ユーザ設定ファイルの削除


※不安であれば前述したとおり、リネームするなどしてバックアップを取っておく(水色の部分参照)
3. VSCodeインストール
VSCodeを再度インストール
VSCodeインストール ←ここから
4-1. Ubuntuインストール
PowerShellにてUbuntuインストール
$ wsl --install -d Ubuntu-20.04
インストール中: Ubuntu 20.04 LTS
Ubuntu 20.04 LTS はインストールされました。 Ubuntu 20.04 LTS を起動しています...ubuntuが自動で起動されるので、ユーザー名・パスワードを入力(任意の文字列)
Installing, this may take a few minutes...
Enter new UNIX username: xxxxx (任意の文字列)
New password: xxxxx (任意の文字列)
Retype new password: xxxxx (任意の文字列)
passwd: password updated successfully
passwd: password updated successfully
ファイル システムの 1 つをマウント中にエラーが発生しました。詳細については、「dmesg」を実行してください。
Welcome to Ubuntu 20.04.3 LTS (GNU/Linux 4.19.128-microsoft-standard x86_64)Welcome to Ubuntu が表示されているので、インストールは完了。
VSCodeのターミナルの種類が、WSLになっていると思います。
ただ、ファイル システムの 1 つをマウント中にエラーが発生しました が気になるので対応しておきます。
4-2. ubuntuマウントエラー対応
Windowsのターミナルを開いて下記コマンドを実行
※wslのアップデートをしています
$ wsl.exe --update
$ wsl.exe --shutdown自動でUbuntuのウィンドウが閉じます。
PowerShellでちゃんと入ったか確認
$ lsb_release -a
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubuntu 20.04.4 LTS
Release: 20.04
Codename: focalok
5. 拡張機能インストール
Remote Development をインストール
WSL接続に必要な拡張機能がすべて入ります。
6. WSLに接続

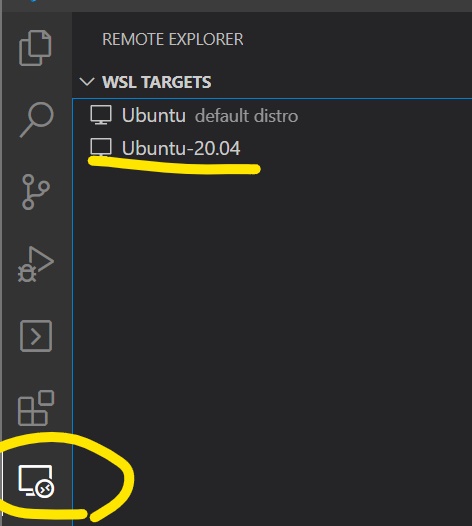
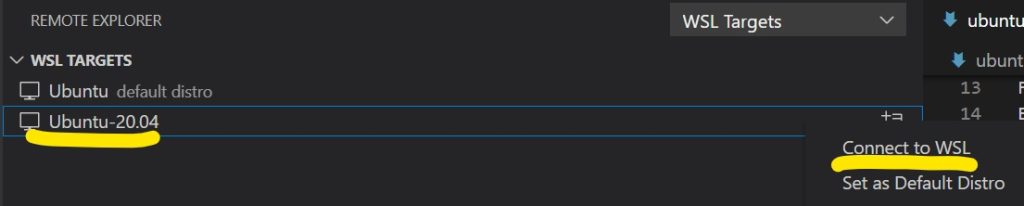
REMOTE EXPLORER を開く
WSLのウィンドウが開くはずです!
ちなみに、はじめに入れて置きたい拡張機能一覧はこちら
初期設定はこちら
ついでにnodeの設定
nodeもなくなっていたので、再インストールします。。泣
1. 管理パッケージインストール
プロジェクトによってnodeのバージョンを変更することがあるので、
curlコマンドを使用して、nvmをインストールします。
※nvmのバージョンはここに表示されているもの —- ★
# curlコマンドあるか確認
$ command -v curl
/usr/bin/curl # ok
# 何も出てこなかったらcurlインストール
$ sudo apt install curl
# nvmインストール(上記★参照)
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
# .bashrc の変更を適用
$ source ~/.bashrc
# nvmがちゃんとはいったか確認
$ command -v nvm
nvm # ok
2. nodeインストール
# 基本LTSの最新版でOK
# ※LTSはバグなどが少なく安定して使用できるもの
$ nvm install --lts
# バージョンを指定してインストールする場合はこちら
$ nvm install 14.19.1入ったか確認
$ node -v
v14.19.1 # okバージョンを切り替えたい場合
指定のバージョンをインストールして、useする
# 例えば、16.13.0をインストール
$ nvm install 16.13.0
# 使用するバージョンを切り替える
$ nvm use 16.13.0
# 確認
$ nvm current
v16.13.0 # okついでに、gitの設定
そして、gitの設定もしておきます。
1. 拡張機能インストール
便利なので、VSCodeの拡張機能 git lense をいれます。
2. 秘密鍵を作成 + Gitに公開鍵登録
- まずこちら↓の記事を参考に、鍵を作成して、Githubに登録する
- sshエージェントに登録されたか確認します
# sshエージェント起動 - windowsの場合必須
$ eval `ssh-agent`
Agent pid xxxxxx # ok- 秘密鍵が登録されているか確認
$ ssh-add -l
256 SHA256:xxxx xx@xxx (ED25519) # ok- 登録されていなかったら登録する
# 秘密鍵登録
$ ssh-add ~/.ssh/id_ed25519
Enter passphrase for /home/xxx/.ssh/id_ed25519: [秘密鍵のパスワードを入力]
Identity added: /home/xxx/.ssh/id_ed25519 (xxx@xxx) # ok
$ ssh-add -l
256 SHA256:xxxx xx@xxx (ED25519) # ok3. configファイル編集
# configファイル存在確認
$ ls ~/.ssh/config
/home/xxx/.ssh/config # ok
# なければ↓のようにファイル作成
# なければ、configファイル作成
$ touch ~/.ssh/config~/.ssh/config ファイル編集
# 例えばバックログで管理しているgitなら...
# [xxxx] は、自分のバックログのドメインを参考に変更
Host xxxx_backlog
HostName xxxx.git.backlog.jp # .com の場合もあり ドメイン確認
User xxxx
IdentityFile ~/.ssh/id_ed255194. 疎通確認
# 疎通確認
$ ssh -T xxxx_backlog
Enter passphrase for key '/home/xxxxxxx/.ssh/id_ed25519': [秘密鍵のパスワード入力]
You've successfully authenticated, but Backlog does not provide shell access.
# ↑ ok:
# バックログはshellからのアクセスを許可していないが、ssh接続は機能しているのでこれで疎通確認はok5. gitからプロジェクトをクローン
gitからプロジェクトをクローンするために、
まず、ディレクトリを作成したりします。
# 現在地確認
$ pwd
/home/[ユーザー名]/ # 違う場所なら、cdでここに移動しておく
# ディレクトリ作成
# ★ [panshoku_pr] は任意のものを入力
$ midir panshoku_pr
# 移動
$ cd panshoku_pr
# クローン
# ★ configファイルで追加した名前を使う [xxxx_backlog]
# ★ git (backlog) で確認したリンクが xxxx@xxxx.git.backlog.jp:/xxxxxxxxxx/xxxxxxxxxxxx.git の場合
$ git clone xxxx_backlog:/xxxxxxxxxx/xxxxxxxxxxxx.git
完了~~~
yarnも入れる
この次に yarn を入れる場合こちら↓

もし、エラーになった場合は….
# # fatal: unable to access エラーの場合
# 名前解決する
$ sudo sh -c "echo 'nameserver 8.8.8.8' > /etc/resolv.conf"
# 疎通確認
$ dig +tcp packages.microsoft.com
;; Got answer: # ok
---
# # 秘密鍵系でエラーが出た場合
# 方法1. 権限を変えてみる
$ chmod 600 ~/.ssh/config
# 方法2. git remote urlが設定されているか確認
# 登録確認
$ git remote -v
origin xxxx:/xxxx/xxxx.git (fetch) # ok
# 登録されていなかったら↓
# 登録
# git remote set-url origin xxxx:/xxxx/xxxx.git
まとめ
いつ何時、WSLがダメになるかわからないので
こまめにgit commitして、リモートにプッシュするの大事、、、
yarnを入れる場合は、こちら↓にまとめましたので、ご覧ください。







コメント